Hostwinds Tutoriels
Résultats de recherche pour:
Table des matières
WordPress Comment ajouter un favicon
Mots clés: WordPress
L'ajout d'un favicon à votre site WordPress peut améliorer sa marque et son identité dans le navigateur de votre visiteur;C'est aussi simple de faire!
Qu'est-ce qu'un Favicon?
Le logo que vous voyez sur l'onglet du site Web de navigation ou que le signet de la même site Web.Voici un exemple montrant le logo Hostwinds dans un onglet Navigateur.

Pour configurer votre propre Favicon, vous aurez besoin d'une image avec une résolution d'au moins 512 x 512 pixels de taille; Le fichier peut être formaté en tant que JPEG, PNG, GIF, etc.
Tout d'abord, connectez-vous à votre page d'administration WordPress, généralement trouvée à yourwebsite.com/wp-admin ou une URL similaire.
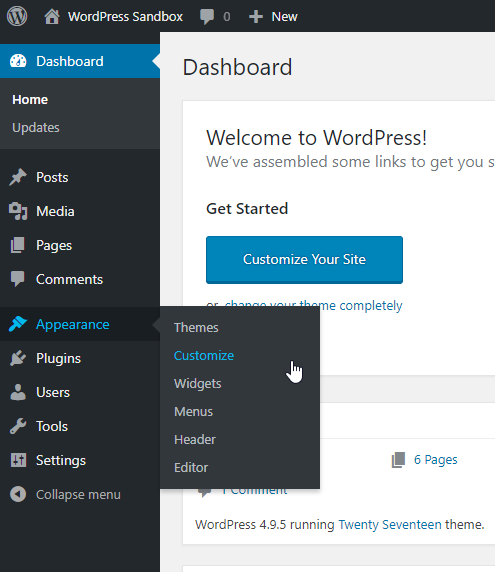
Ensuite, à partir de l'écran Administration du tableau de bord, allez à:
Apparence -> Personnaliser

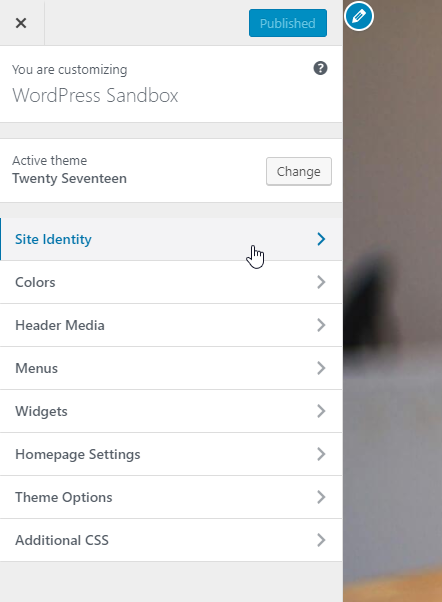
Identité du site

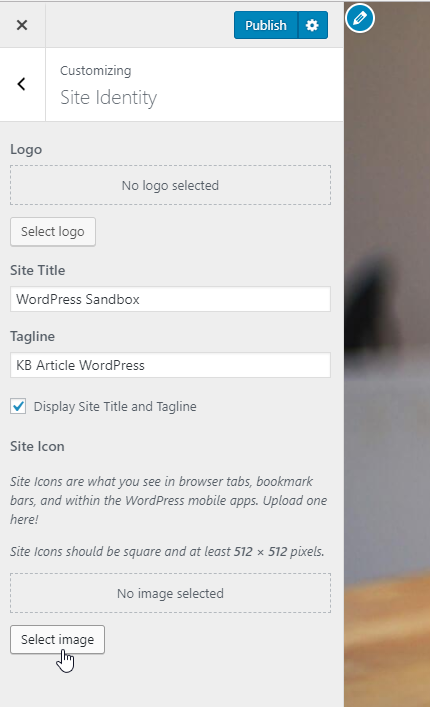
Icône du site -> Changer l'image

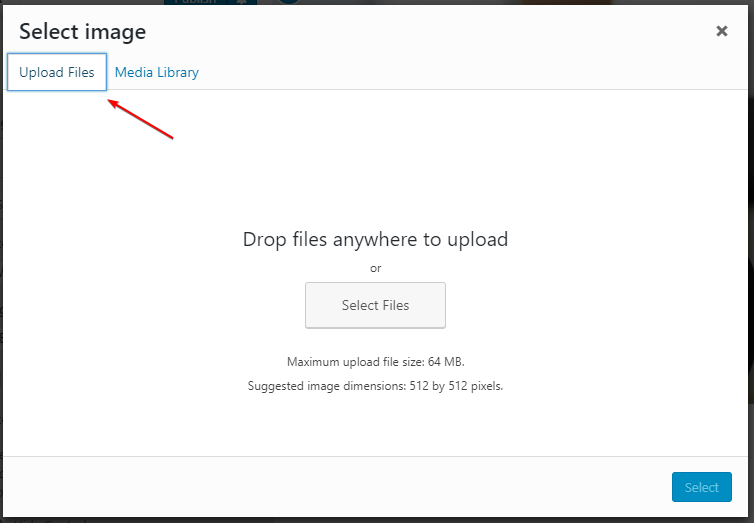
Télécharger des fichiers
Faites maintenant glisser le fichier image de votre ordinateur ou sélectionnez et naviguez sur le fichier image de votre ordinateur local que vous souhaitez utiliser.


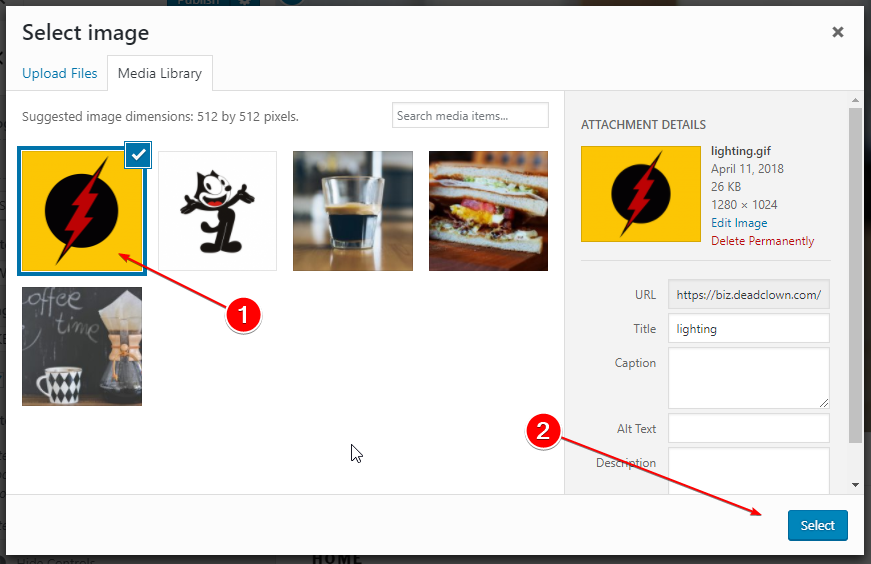
Après avoir téléchargé votre fichier, il sélectionnera automatiquement l'image que vous avez téléchargée dans l'onglet Médiath Library. Cliquez simplement sur Sélectionner en bas à droite pour continuer.
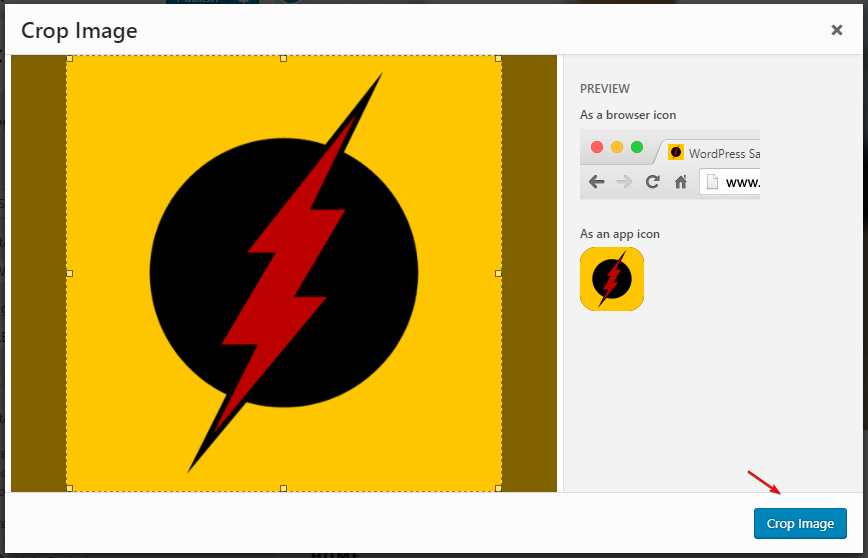
Si votre image n'est pas carrée, WordPress le recadrera automatiquement comme indiqué ici. Cliquez simplement sur Crop pour compléter la sélection de l'image.

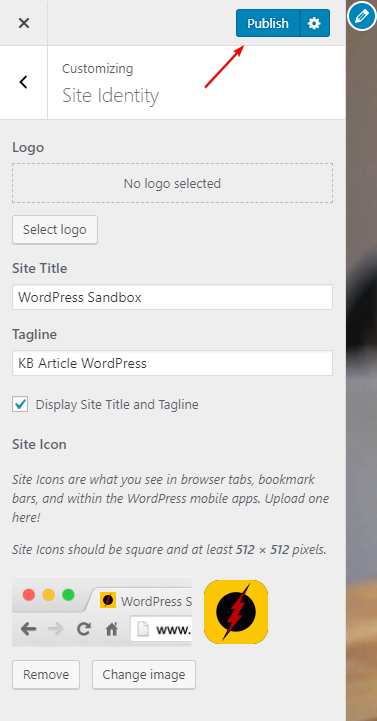
Cliquez sur Publier en haut à droite si vous êtes satisfait de l'apparence de votre Favicon pour terminer l'installation.

Si nous pouvons vous aider de quelque manière que ce soit, veuillez soumettre un ticket ou vous rejoindre dans une LiveChat à tout moment.Nous sommes disponibles 24/7/365 et nous sommes dédiés au succès de notre client;Chaque client compte vraiment pour nous.
Écrit par Hostwinds Team / avril 16, 2018
