Hostwinds Tutoriels
Résultats de recherche pour:
Table des matières
Comment rendre votre site Web convivial pour les mobiles
Mots clés: Web Site, Optimization
Dans ce guide, nous apprendrons comment faire une simple page d'atterrissage mobile. Ce guide vous oblige à créer une page index.html avec une feuille de style CSS. Nous avons précédemment couvert ce sujet pour suivre ce guide et apprendre à apprendre à créez votre propre page de destination HTML avec HTML et CSS.
Pourquoi vous avez besoin d'un site mobile
La plupart des sites Web sont conçus pour être visualisés sur des périphériques tels que des ordinateurs avec des écrans décentralisés. Sur un ordinateur, le site peut sembler simple et propre, mais lors de la visualisation sur un appareil mobile avec un écran plus petit, cela peut causer des problèmes. Heureusement, cela peut être résolu de différentes manières. Ce guide expliquera comment modifier le style d'une taille d'écran prédéfinie en modifiant les fichiers HTML et CSS.
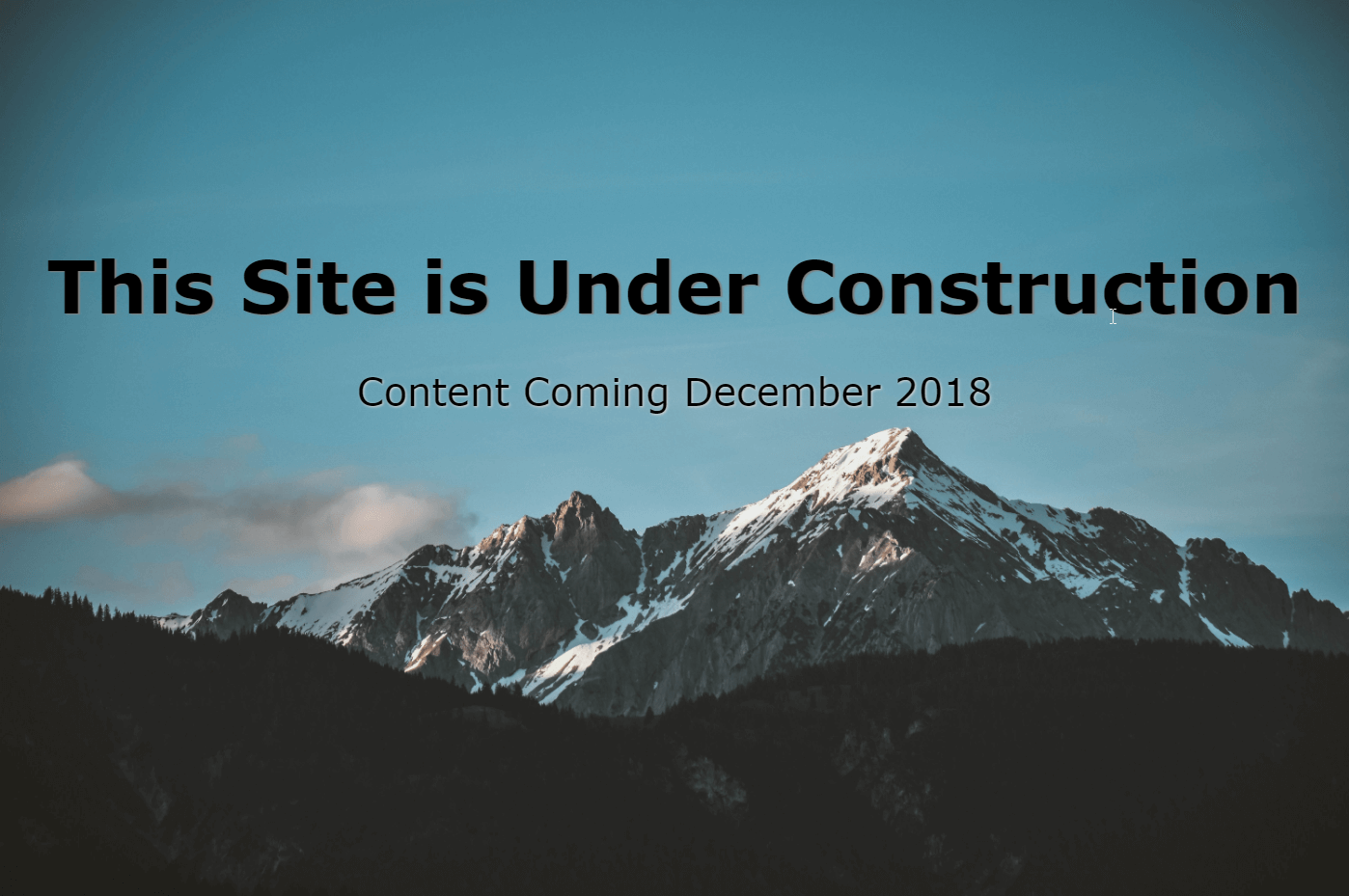
Voici l'exemple de site affiché sur un ordinateur:

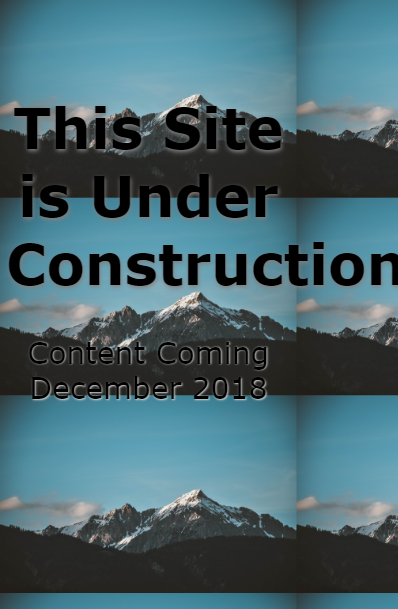
Voici le même site affiché sur un écran beaucoup plus petit:

Modifier le site
Pour référence pendant cela, voici l'original index.html et css.css pour notre exemple de site ci-dessus.
index.html
Bientôt disponible
Ce site est en construction
Contenu disponible en décembre 2018
css.css
body {
background-image:url('background-background-image-blue-sky-1054218.jpg');
background-size: 100%,100%;
}
div {
font-family: verdana;
color:black;
text-align: center;
margin-top:250px;
}
h1{
text-align:center;
font-size: 75px;
text-shadow: 2px 1px 1px grey;
}
p{
font-size: 40px;
text-shadow: 1px 1px 3px lightgrey;
}
Step One: Ajout de la balise meta
Pour vous assurer que le navigateur a reconnu les nouveaux styles, nous devrons ajouter la ligne suivante à l'intérieur de la balise du fichier index.html.
Sans cette balise, vous pourrez peut-être voir vos modifications dans certains navigateurs comme Mozilla mais pas Chrome.
Deuxième étape: Créez différentes sections @media pour les tailles d'écran souhaitées
Cet exemple créera deux tailles de périphériques différents 400px et 900px. Lors de la création de la section @Media, vous devez avoir à la fois la largeur maximale pour identifier les écrans utilisant ce style et définir la taille d'écran d'affichage réelle pour le style. L'identifiant sera dans l'écran @Media et (max-largeur :) et le style réel de celui-ci sera à l'intérieur de la balise.
@media screen and (max-width: 900px) {
body{
max-width: 900px;
min-width: 400px;
}
@media only screen and (max-width: 400px) {
body {
max-width: 400px;
}
}
Une section @media pour chaque taille d'écran est nécessaire. Pour cet exemple, nous allons utiliser 2 tailles par défaut:
Pour la taille de l'écran avec 900px comme une tablette:
@media screen and (max-width: 900px) {}
Pour les appareils tels que votre téléphone portable 400px:
@media screen and (max-width: 400px) {}
Cet exemple a utilisé une largeur maximale, ce qui signifie n'importe quel écran de cette taille ou moins suivra ces règles de style.
À l'intérieur de ces balises, c'est où le style sera redéfini pour mieux adapter les différentes tailles d'écran. Cet exemple passe à l'arrière-plan et aux tailles de police et cache des objets pour conserver une apparence propre.
En fonction de votre image d'arrière-plan, vous voudrez peut-être jouer avec le dimensionnement différent pour obtenir le meilleur effet. Cet exemple a utilisé une taille d'image plus grande pour s'assurer qu'il n'y avait pas de distorsion de l'image et il n'y avait pas d'espace blanc.
Troisième étape: Changer l'arrière-plan et la police
Dans cet exemple, nous fixons l'arrière-plan à 100% de hauteur et à 100% de largeur. Cela garantit que les dimensions d'image restent constantes, mais elles rétrécissent l'image et le répète sur l'écran de l'exemple ci-dessus. De quelques égards, cela peut être résolu. Tout d'abord, modifiez l'attribut de taille d'arrière-plan dans les CSS.CS principaux à Auto.
body {
background-image:URL('background-background-image-blue-sky-1054218.jpg');
background-size: auto;
}
Définir des images comme auto ne garantit que l'image et le texte s'adapteront à l'écran. Pour ajuster le site pour afficher le meilleur pour différentes tailles d'écran, ces attributs doivent être ajoutés à vos balises @Media.
Voici à quoi ressemble le site d'exemple en utilisant simplement auto:

Ajout de ce code au fichier css.css
@media screen and (max-width: 1100px) {
body{
background-size: 1600px, 100%;
max-width: 900px;
min-width: 400px;
height:100%;
}
div {
margin-top:35%
}
h1{
font-size: 55px;
}
}
@media only screen and (max-width: 400px) {
body {
background-size: 900px, 100%;
max-width: 400px;
}
h1{
font-size: 55px;
}
}
Définition de nouveaux attributs

Quatrième étape: Masquer le contenu
Si vous remarquez, également supprimé le «contenu à venir décembre 2018» pour vous assurer que notre page est simple et facile à lire sur n'importe quel écran.Je l'ai fait en ajoutant l'affichage: aucun;dans notre
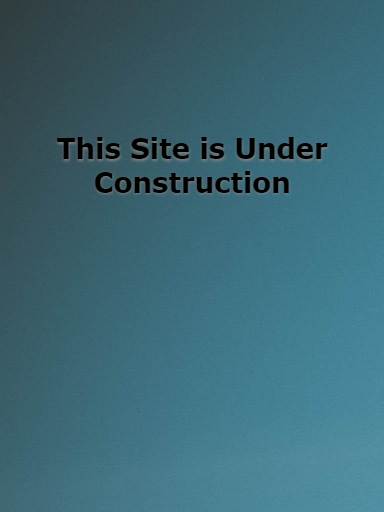
Voici la section @media pour 900px:
@media screen and (max-width: 900px) {
body {
background-size: 1500px, 1000px;
max-width: 900px;
min-width: 400px;
}
h1{
font-size: 35px;
}
p{
display:none;
}
Cinquième étape: Ajout de nouveau contenu
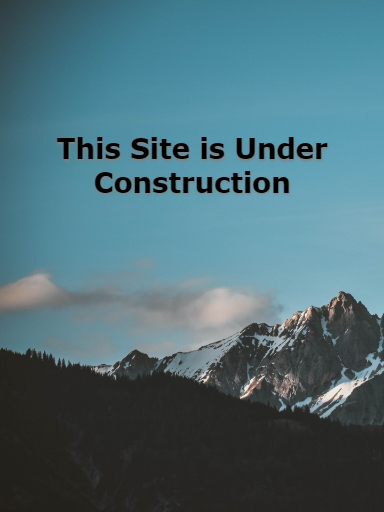
Lorsque vous travaillez avec des écrans significativement plus petits que celui que vous avez initialement conçu, vous devrez peut-être modifier le contexte que vous affichez. Dans notre exemple de 400px, nous avons fait cela.

La taille a été ajustée et le texte indésirable a été caché à l'aide de l'affichage: Aucun; Mais nous modifions également la marge supérieure et avons ajouté un nouvel objet.
Le nouvel objet doit être ajouté à la fois à l'index.html et au CSS
Voici à quoi ressemble le fichier index.html complet pour cet exemple:
Bientôt disponible
Ce site est en construction
Contenu disponible en décembre 2018
Bientôt disponible...
Le texte ne doit apparaître que sur l'écran 400px ou moins, à la fois les styles principaux et le @Media pour le 900px besoin d'avoir la cachette. Voici les CSS.CS complètes pour cet exemple:
body {
background-image:url('background-background-image-blue-sky-1054218.jpg');
background-size: 100%, 100%;
background-repeat: no-repeat;
}
div {
font-family: verdana;
color:black;
text-align: center;
margin-top:250px;
}
h1{
text-align:center;
font-size: 75px;
text-shadow: 2px 1px 1px grey;
}
p{
font-size: 40px;
text-shadow: 1px 1px 3px lightgrey;
}
p2{
display:none;
}
@media screen and (max-width: 900px) {
body {
background-size: 1500px, 1000px;
max-width: 900px;
min-width: 400px;
height:100%;
}
h1{
font-size: 50px;
}
p{
display:none;
}
p2{
display:none;
}
}
@media only screen and (max-width: 400px) {
body {
background-size: 900px, 100%;
max-width: 400px;
}
div {
margin-top:45%
}
h1{
display:none;
font-size: 25px;
}
p{
display:none;
font-size: 20px;
}
p2{
font-size: 30px;
display:inline;
text-shadow: 2px 1px 3px lightgrey;
}
}
Testez votre site!
Vous pouvez utiliser les outils de développement de votre navigateur pour afficher la manière dont la page sera affichée sur différents périphériques.
Écrit par Hostwinds Team / décembre 3, 2018
