Hostwinds Tutoriels
Résultats de recherche pour:
Table des matières
Comment créer un site Web sur Weebly: The Basics
Mots clés: Weebly Website Builder
Hostwinds a de nombreuses options disponibles lors de la construction d'un site Web dans notre partagé ou Hébergement professionnel prestations de service. En plus de notre Programme d'installation des applications Softaculous (qui peut installer des services comme WordPress, Drupal, Joomla, et plus), nous proposons également Weebly. Weebly est un constructeur de site Web par glisser-déposer qui vous permet de choisir un thème de départ et de le modifier avec peu ou pas d'expérience de codage requise.
Il est important de noter que les informations fournies dans ce guide sont uniquement à des fins d'information. Les fonctions de qualité supérieure et les modifications apportées après la rédaction de l'heure Ce guide peut être différente et vous sera affichée dans votre compte Weebly lors de la modification de votre site via Weebly. Veuillez ouvrir un billet avec notre équipe de support si vous avez des questions à aider.
Les paramètres de Weebly sont également très flexibles et peuvent être configurés comme vous le souhaitez.Dans cet article, nous passerons sur la colonne de base de la sélection de la construction de Weebly, en discutant de la manière dont chaque option est et comment elle affecte votre site.
Premièrement, vous devrez vous connecter à votre zone bancaire et sélectionnez Construire dans le meilleur choix d'onglets.

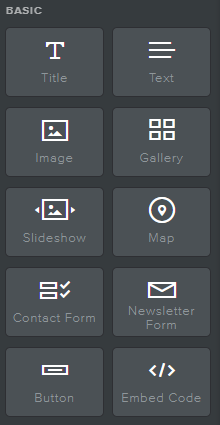
Faites maintenant défiler le côté gauche et trouvez la colonne de base.

Créer un titre
Pour créer un titre à Weebly, cliquez et maintenez enfoncé sur la touche Titre de la face gauche et faites-la glisser vers l'endroit où vous souhaitez que le titre soit présenté.

Maintenant, un titre apparaîtra que vous pouvez sélectionner et modifier

Création de texte
Pour créer et ajouter du texte à votre page Weebly, cliquez et maintenez enfoncé dans la zone de texte et faites glisser l'endroit où vous le souhaitez. Typiquement, par défaut, cela inclura un texte dans un formulaire de paragraphe.

Insérez ensuite le texte dans votre page Weebly et entrez ou modifiez le texte affiché.

Créer des images
Ajout d'images à votre site Web avec Weebly est facile. Tout ce que vous avez à faire est de cliquer sur l'icône de l'image et de glisser et de déposer dans la zone de page suivi.

Une zone d'image de téléchargement apparaîtra où vous faites glisser l'icône d'image similaire à ci-dessous.

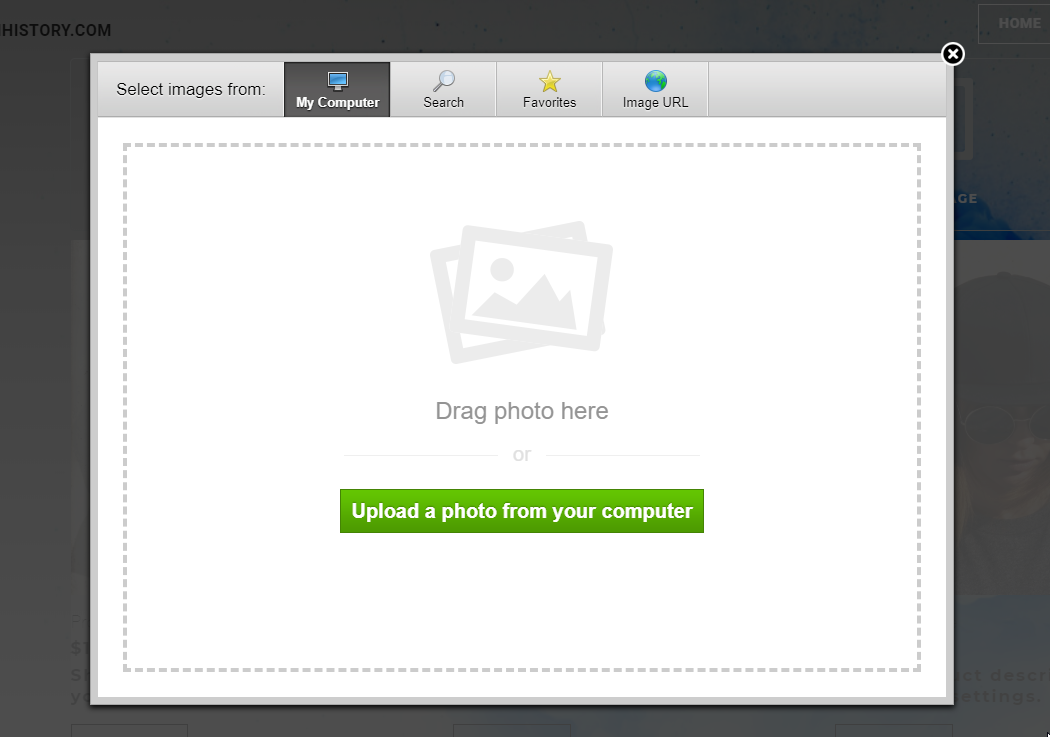
Sélectionnez n'importe où dans la zone d'image de téléchargement et une zone Dropbox apparaîtra.Vous pouvez maintenant joindre une image de votre ordinateur à une URL fournie par Internet.

Créer une galerie
Pour créer et ajouter une galerie à votre page Weebly, cliquez et maintenez enfoncé l'icône Gallery et faites-la glisser sur l'endroit où vous le souhaitez sur votre site Web.

Après avoir glissé et déposé la zone de galerie, cela devrait apparaître et est similaire à ajouter une seule image.

Cette zone Dropbox apparaîtra, vous permettant d'ajouter des photos dans votre galerie à afficher sur votre site Web.

Créer un diaporama
Pour créer et ajouter un diaporama, faites glisser et maintenez l'icône du diaporama là où vous le souhaitez.

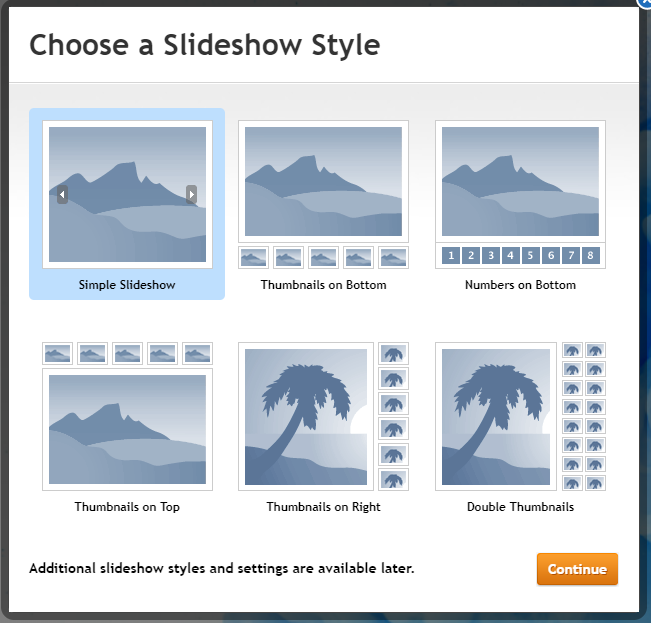
Une fois que vous avez glissé et déposé la boîte de diaporama, les options disponibles similaires à celles ci-dessous devraient apparaître.

Une fois que vous avez sélectionné l'affichage du diaporama, une fenêtre contextuelle de téléchargement (similaire à l'image et la galerie) apparaîtra pour que vous puissiez télécharger vos images sur

Créer une carte
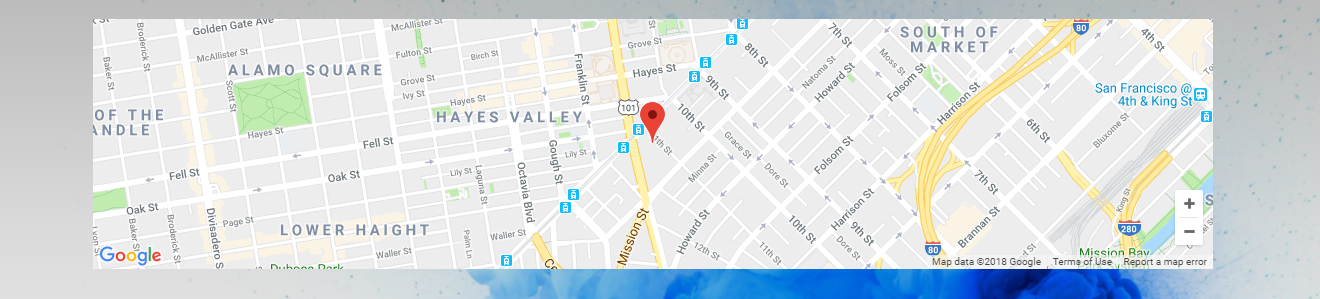
L'icône de la carte de Weebly est idéale pour ajouter un emplacement PinPoint sur votre site Web.

Faites glisser et déposez l'icône de la carte où vous le souhaitez placer sur votre page et une carte apparaîtra.

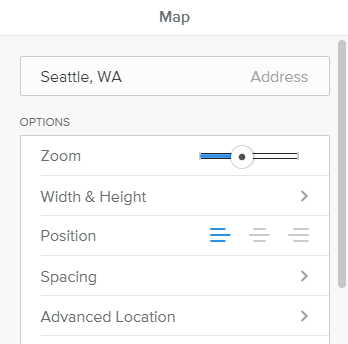
Cliquez dans la case de la carte et un éditeur sera présenté. Choisissez entre édition de l'emplacement PinPoint, zoomer, largeur et hauteur, et bien plus encore.

Créer un formulaire de contact
Créez et ajoutez un formulaire de contact, cliquez et maintenez l'icône à gauche, puis faites glisser-déposer.

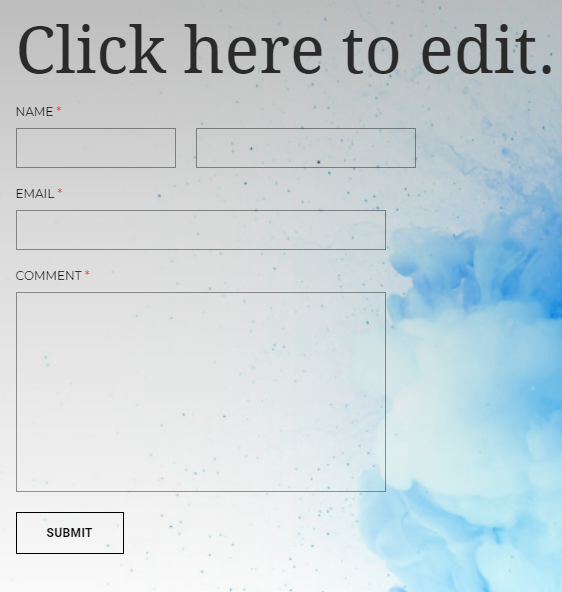
Faites glisser et déposez le formulaire de contact à l'endroit où vous voulez qu'il soit placé sur votre page.

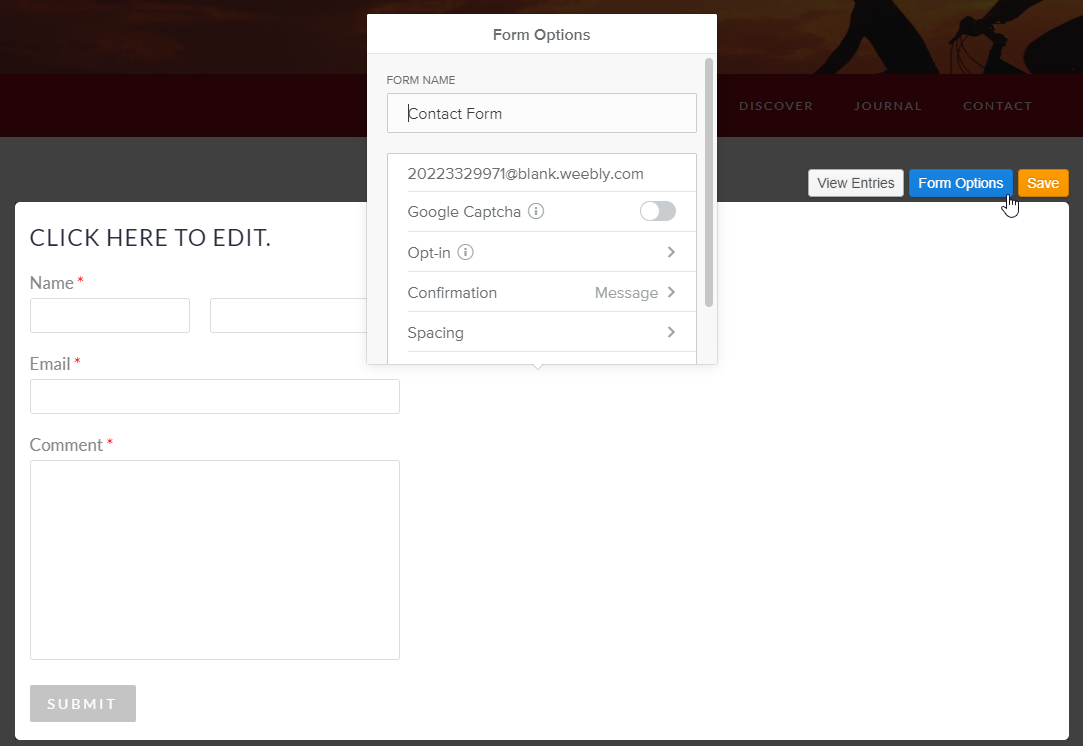
En cliquant dans le formulaire de contact fournira plusieurs options pour modifier la description et le formulaire en cours. Sélectionnez Options de formulaire en haut à droite ou sur le bouton Soumettre, éditer où les informations sont envoyées, ainsi que d'autres fonctionnalités personnalisables de cette option.

Créer un formulaire de newsletter
Créez et ajoutez un formulaire de newsletter, cliquez et maintenez l'icône à gauche, puis faites glisser-déposer.

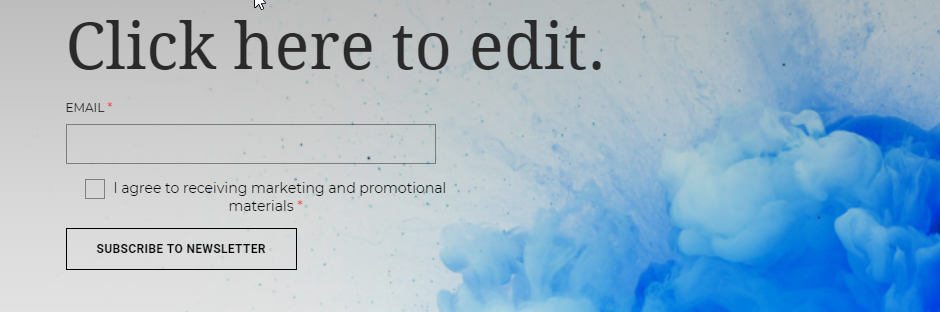
Faites glisser et déposez le formulaire de newsletter à l'endroit où vous souhaitez le placer sur votre page.

Comme pour le formulaire de contact, vous pourrez modifier l'endroit où la lettre d'information est envoyée, ainsi que la mise en page du formulaire lui-même.
Créer un bouton
Pour créer un bouton est simple. Il suffit de cliquer à gauche et de rester sur l'icône ci-dessous.

Faites glisser et déposez le bouton à l'endroit où vous voulez qu'il soit placé sur votre page.

La sélection de la boîte de boutons affichera les fonctions de l'éditeur similaires à toutes les options suivantes. Il convient de noter l'option de liaison entre les modifications du bouton, car vous utiliserez cette fonctionnalité pour diriger ce qui se passe lorsque quelqu'un clique sur votre bouton.

Ajout de code intégré (HTML)
Ajoutez un code HTML de l'intégration, il vous suffit de cliquer à gauche sur l'icône de code d'intégration sur laquelle vous souhaitez sur votre site Web.

Après avoir glissé cela, sélectionnez la zone pour commencer à ajouter votre propre code HTML personnalisable dans votre site weebly.

Ressources associées:
Écrit par Hostwinds Team / août 8, 2018
