Hostwinds Tutoriels
Résultats de recherche pour:
Table des matières
Comment installer Visual Composer sur un VPS nuage
Mots clés: Cloud Servers, WordPress, VPS
Visual Composer est un plugin que l'on peut ajouter à un site WordPress.Visual Composer fournit des options de fonctionnalité de glisser-déposer pour créer des blogs, des sites de commerce électronique, des portefeuilles personnels, etc.Tout comme avec quaiement, le compositeur visuel facilite la personnalisation de vos sites Web plus rapidement et plus facilement sans coder le site Web lui-même.Visual Composer fournit à SEO (optimisation des moteurs de recherche), à l'intégration de la ecommerce, etc.
Exigences visuelles du compositeur
Le compositeur visuel est un plugin fourni dans WordPress et, en tant que tel, nécessite une installation WordPress avant l'installation.L'installation WordPress sur votre serveur nécessitera des versions PHP de 7.2 ou plus, MySQL 5.6 ou Mariadb 10,0 ou plus.De plus, nous recommandons l'installation Apache en tant que serveur HTTP fiable.Bien que vous ayez pu installer WordPress sur un serveur Windows, les instructions suivantes sont spécifiques à WordPress installé sur un système d'exploitation Linux.Linux est gratuit et implique nécessairement des frais de licence tels que Windows.
Préparation du compositeur visuel
Mettre à jour le référentiel DNF
La mise à jour du DNF vous permettra de supprimer les installations, les mises à jour et les packages spécifiques des systèmes d'exploitation Linux basés sur RPM.
Étape 1: Mettez à jour le référentiel de packages DNF avec la commande suivante:
dnf makecache
Installez Apache, PHP et Mariadb
Étape 1: Installez Apache, PHP, Mariadb avec la commande suivante.Entrez "Y" pour oui lorsque vous y êtes invité.
dnf install mariadb mariadb-server httpd httpd-tools php php-cli php-json php-gd php-mbstring php-pdo php-xml php-mysqlnd php-fpm php-pecl-zip tar curl php-json wget
Étape 2: Commencez à la fois le serveur Web Apache et les services Mariadb.
systemctl start mariadb
systemctl start httpd
Étape 3: Activer Mariadb et httpd de démarrer après le redémarrage du système:
systemctl enable mariadb
systemctl enable httpd
Étape 4: Vérifiez que Mariadb fonctionne activement.Vous devriez voir "actif (en cours d'exécution)"
systemctl status mariadb
Étape 5: Vérifiez que Apache est activement en cours d'exécution.Vous devriez voir "actif (en cours d'exécution)"
systemctl status httpd
Étape 6: Assurez-vous que votre base de données Mariahb.Entrez "Y" pour OUI pour toutes les questions de procédure après la création de commandement et de mot de passe.Si vous n'avez pas déjà configuré le mot de passe de Mariahb et il est nouveau, le mot de passe par défaut restera vide.Par conséquent, appuyez simplement sur Entrée pour contourner le mot de passe et entrez un nouveau.
mysql_secure_installation
Créer une base de données et un utilisateur pour WordPress
Traditionnellement, le compositeur visuel s'installe comme plugin dans WordPress.Avant d'installer WordPress lui-même, commencez par créer la base de données et l'utilisateur pour l'installation.
Étape 1: Créez une nouvelle base de données pour WordPress.Traditionnellement, le nom de la base de données créé sera votre nom de domaine principal, suivi de DB.Par exemple, "DomaineDB".
Entrez mysql
mysql -u root -p
Créer la base de données
CREATE DATABASE {insert-database-name}db;
Étape 2: Pendant que vous êtes toujours dans SQL, créez un nouvel utilisateur administrateur et fournissez un accès administrateur à la base de données.Votre utilisateur d'administrateur peut utiliser n'importe quel nom, mais nous vous recommandons "** {insert-domain-nom-nom} ** USR".De plus, créez un mot de passe personnalisé pour insérer également dans les commandes SQL ci-dessous.
CREATE USER `{insert-domain-name}usr`@`localhost` IDENTIFIED BY '12345678';GRANT ALL ON {insert-database-name}db.* TO `{insert-domain-name}usr`@`localhost`;FLUSH PRIVILEGES;
Étape 3: Sortie Mariadb
exit
Installez WordPress
Étape 1: Installez la dernière version de WordPress à partir de https://wordpress.org/download/ .Commencez par télécharger le package d'installation WordPress et extraire son contenu dans / var / www / html / dossier
cd /var/www/html/
curl https://wordpress.org/latest.tar.gz --output wordpress.tar.gz
tar -xzf wordpress.tar.gz
Étape 2: Déplacez le répertoire WordPress extrait dans le répertoire / var / www / html sous le nom de domaine spécifique.Vous allez créer ceci en exécutant d'abord la commande de répertoire de fabrication.
mkdir {insert-domain-name}
mv wordpress/* {insert-domain-name}
Étape 3: Changer les autorisations pour Apache pour accéder correctement à votre dossier / fichier WordPress
chown -R apache:apache /var/www/html/{insert-domain-name}
Remarque, si SELINUX est activé, exécutez la commande suivante pour définir le contexte SELinux correct sur le / var / www / html /{insert-domain-nom}/ répertoire et son contenu.
semanage fcontext -a -t httpd_sys_rw_content_t "/var/www/html/{insert-domain-name}/"
Pour les modifications SELINUX à prendre effet, exécutez en outre la commande suivante.
restorecon -Rv /var/www/html/{insert-domain-name}/
Étape 4: Maintenant, créez un nouveau fichier de configuration Apache {insert-domain-nom} .conf pour le site Web WordPress avec la commande suivante, qui devrait ouvrir votre fichier dans un éditeur de texte VI
vi /etc/httpd/conf.d/{insert-domain-name}.conf
Étape 5: Insérez en mode texte en appuyant sur "I" et insérez ce qui suit:
<VirtualHost *:80>
ServerAdmin root@localhost
DocumentRoot /var/www/html/{insert-domain-name}
<Directory "/var/www/html/{insert-domain-name}">
Options Indexes FollowSymLinks
AllowOverride all
Require all granted
</Directory>
ErrorLog /var/log/httpd/{insert-domain-name}_error.log
CustomLog /var/log/httpd/{insert-domain-name}_access.log common
</VirtualHost>
Maintenant, appuyez sur \, tapez: wq!et appuyez sur \ pour enregistrer le fichier.
Notez que vous pouvez vous assurer que votre texte est entré correctement en exécutant ce qui suit:
cat /etc/httpd/conf.d/{insert-domain-name}.conf
Étape 6: Redémarrez votre service Apache httpd.
systemctl restart httpd
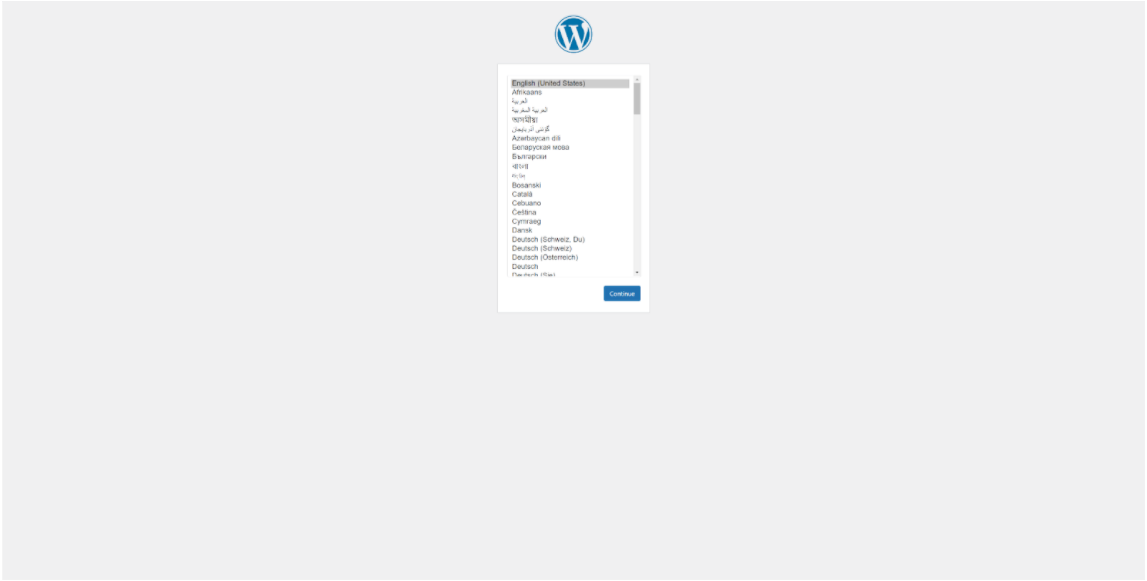
Étape 7: Vous devez maintenant accéder à votre assistant d'installation WordPress et effectuer l'installation WordPress réelle nécessaire à l'installation de Visual Composer.Naviguez votre navigateur vers http: //{insert-domain-nom}/wp-admin/instalstall.php

Suivez avec l'assistant d'installation.Vous aurez besoin du nom de la base de données que vous avez créé avec Mariadb et les détails de connexion.
Une fois terminé, sélectionnez le bouton "Exécuter le bouton Installation"
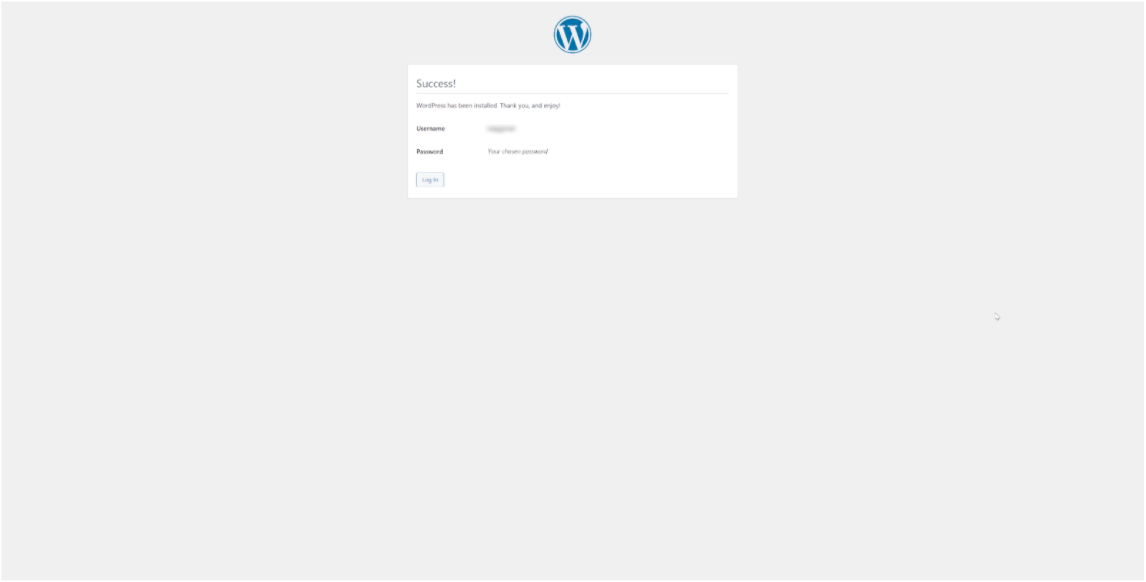
Après avoir exécuté l'installation, vous êtes invité à nommer votre installation WordPress et à créer un nom d'utilisateur et un mot de passe WordPress.Fournissez les informations requises, stockez ces informations en toute sécurité et continuez davantage avec l'installation.Une fois terminé, vous devriez voir une installation réussie fournie par WordPress.

Installation du compositeur visuel
Maintenant que vous avez installé les installations préalables pour Visual Composer, procédez comme suit pour compléter l'installation.
Étape 1: Connectez-vous à votre compte WordPress en naviguant vers votre {insert-domain-nom}/ WP-Admin et Connectez-vous avec vos informations d'identification créées.
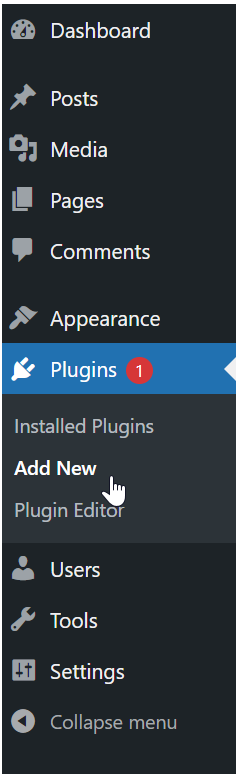
Étape 2: Ouvrez le tableau de bord WordPress et sélectionnez les plugins dans les options disponibles dans la colonne.Choisissez "Ajouter un nouveau" à partir des options disponibles sous Plugins.

Étape 3: Recherche de Visual Comoser dans la barre de recherche du plug-in.Sélectionnez "Installer maintenant" une fois que vous le trouvez.
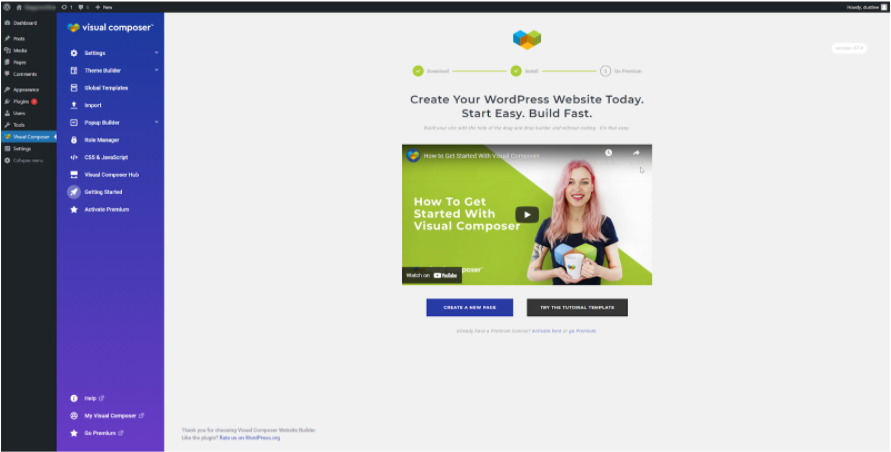
Étape 4: Une fois le plugin installe, le bouton d'installation du plug-in Visual Composer devrait fournir une activation.Sélectionnez "Activer" pour activer correctement le plugin nouvellement installé.
Visual Composer est maintenant actif et travaille sur votre serveur.Procédez avec l'assistant d'installation ou des didacticiels pour créer votre site Web.

Écrit par Hostwinds Team / juillet 30, 2021
