Hostwinds Tutoriels
Résultats de recherche pour:
Table des matières
Comment créer une barre de navigation supérieure à votre site Web
Mots clés: Web Site
Ce guide expliquera comment créer une barre de navigation réactive simple sur les ordinateurs de bureau et le mobile.Êtes-vous prêt à commencer à construire votre barre de navigation?Moi aussi, allons-y.
Pourquoi avez-vous besoin d'une barre de navigation

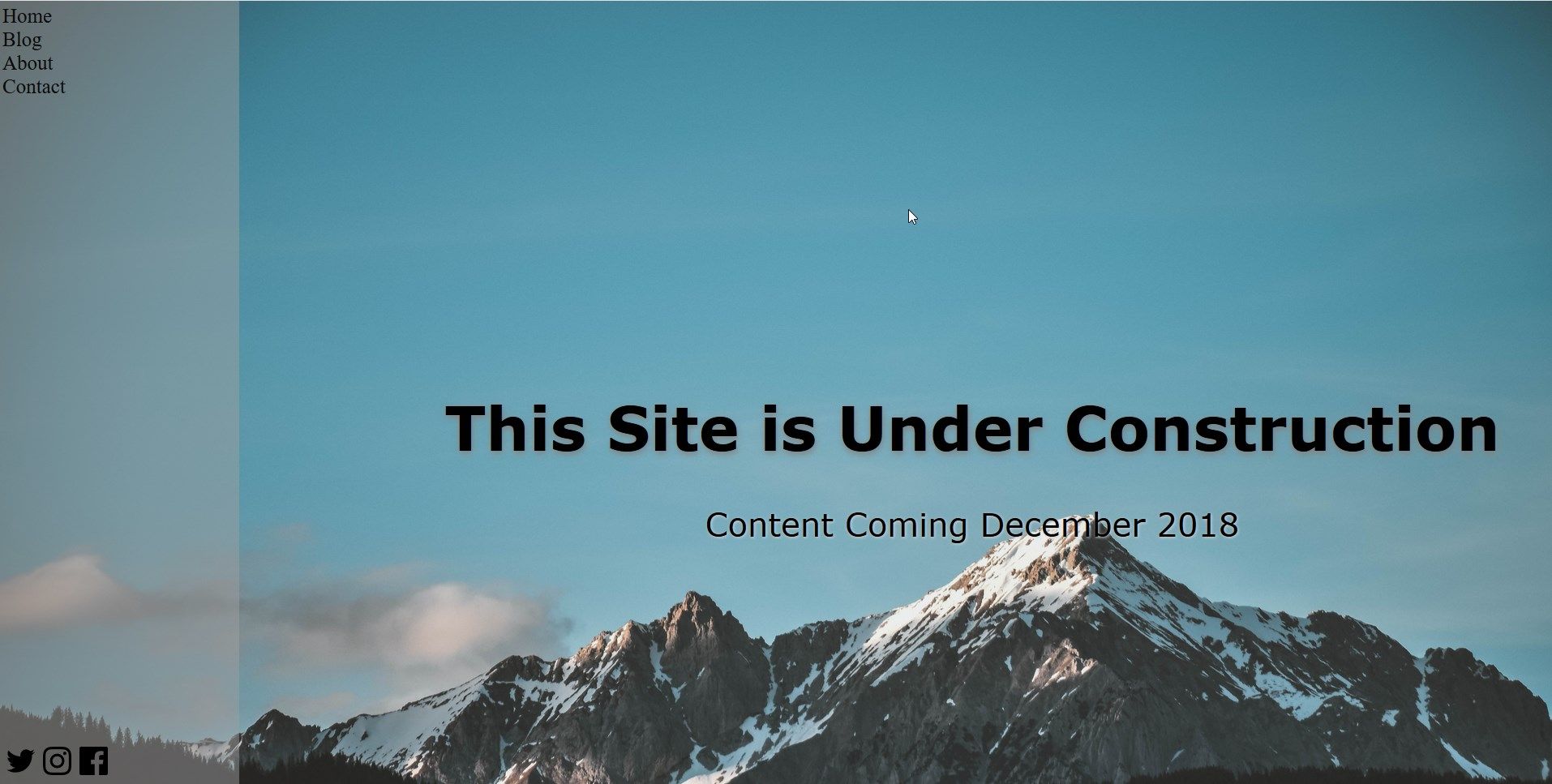
Si vos sites ont plusieurs pages sur eux, vous pouvez souhaiter que vos visiteurs navigueront facilement entre les pages au lieu de devoir taper l'URL à chaque fois qu'ils veulent changer de pages.Ce guide passera sur la manière de créer la barre de navigation suivante.
Faire un plan
Selon votre site, il peut y avoir plusieurs sous-domaines différents.Cependant, pour fournir une facilité d'accès aux visiteurs, la barre de navigation ne doit inclure que les liens pertinents.Il est temps de décider quels liens doivent être inclus et tout contenu supplémentaire tel que des liens de médias sociaux ou une boîte de connexion à inclure.
Création de la barre NAV pour Index.html
Avant de créer des styles pour la barre NAV, les éléments et la classe doivent être définis dans la page Index.html, qui servira de page d'accueil de votre site Web.
La première étape: Créer la barre NAV
Cet exemple utilise le tag \
- Liste des éléments.
Deuxième étape: Création de cours et de liens
Votre site utilisera probablement la barre de navigation sur plusieurs pages, ce qui pourrait également appeler des éléments similaires.Pour vous assurer que les attributs corrects sont définis dans le CSS, les éléments dont vous devrez utiliser des classes.
Voici un exemple d'ajout d'une ancre HREF à l'intérieur de chaque élément de la liste afin de permettre aux éléments d'être liés à une autre page.Ceux-ci peuvent être des liens réels tels que Exemple.com/blog ou noms de fichiers, comme indiqué ici:
Troisième étape: Ajouter les icônes de médias sociaux
Dans cet exemple, les médias sociaux utilisent des icônes SVG.Ce guide utilise le domaine public Icônes. Celles-ci ont été ajoutées dans le gestionnaire de fichiers et ont appelé à travers leur chemin / nom de fichier.
Dans l'image ci-dessus, les icônes de médias sociaux ont des formatage très différents que les liens de page et peuvent être vus en bas à gauche.Le est accompli en ajoutant un conteneur div et créant deux classes.La classe de Div est «sociale» et les médias sociaux de la classe Li.
Voici à quoi ressemblera la barre de navigation de cet exemple de la page d'index.html:
Formatez votre barre NAV dans le CSS.CSS
Pour réduire la redondance ou le chevauchement de la mise en forme, commencez par l'élément ou la classe la plus large », puis changez.
Étape quatre: Rendre la barre de navigation verticale.
Pour que la barre de navigation verticale couvre tout le côté de l'écran, il doit régler certaines formatage.Tout d'abord, le sommet (une position du sommet) doit être remplacé à zéro avec la position fixée.Deuxièmement, la hauteur doit être de 100% et la largeur dépendrait de la disposition de votre site.C'est là que sera appelé la couleur de fond (y compris l'opacité).Voici à quoi ressemble la classe Navbar de l'exemple:
Cinquième étape: Formatage de chaque élément et classe.
Plus vous souhaitez être spécifique, l'élément qui doit être plus spécifiquement appelé dans le CSS.Par exemple, les classes peuvent être utilisées sur différents types d'éléments lorsqu'il y a une option dans CSS pour appeler la classe générale et l'élément spécifique de cette classe.
Par exemple, appeler le General Div Class Social ressemblerait à ceci:
Cependant, appeler un élément spécifique au sein de la classe comme l'élément de la liste, l'ancrage dans la classe des médias sociaux ressemblerait à
Les balises UL et LI ont des paramètres prédéfinis.Les points de balle et les soulignements peuvent être supprimés dans cet exemple en ajoutant cet attribut à l'élément ul.navbar Li A
Voici un exemple de ce que le CSS.CSS pour la barre de navigation dans cet exemple ressemble à:
Sixième étape: Ajouter un effet de survol

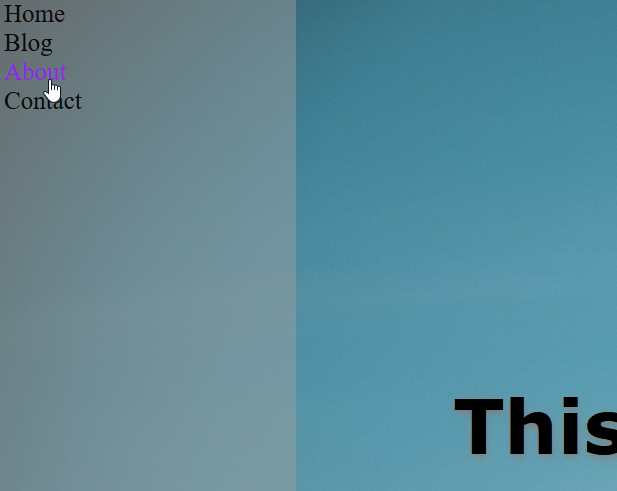
Comme on le voit dans le segment de code ci-dessus, un effet intermédiaire peut être ajouté en incluant une section: Survolez à quel élément doit être affecté, indiqué ici:
Rendre compte
Modifiez vos sections @Media pour créer plus d'options de mise en page en fonction de la taille de l'écran, comme indiqué ici:

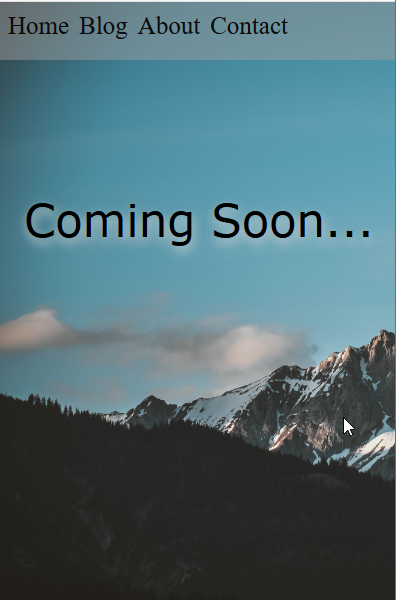
Vue mobile:

Une barre de navigation verticale peut ne pas être le meilleur ajustement pour le site, en fonction de la taille de l'écran.Cependant, l'ajout du code aux balises @Media peut créer une barre de navigation réactive.
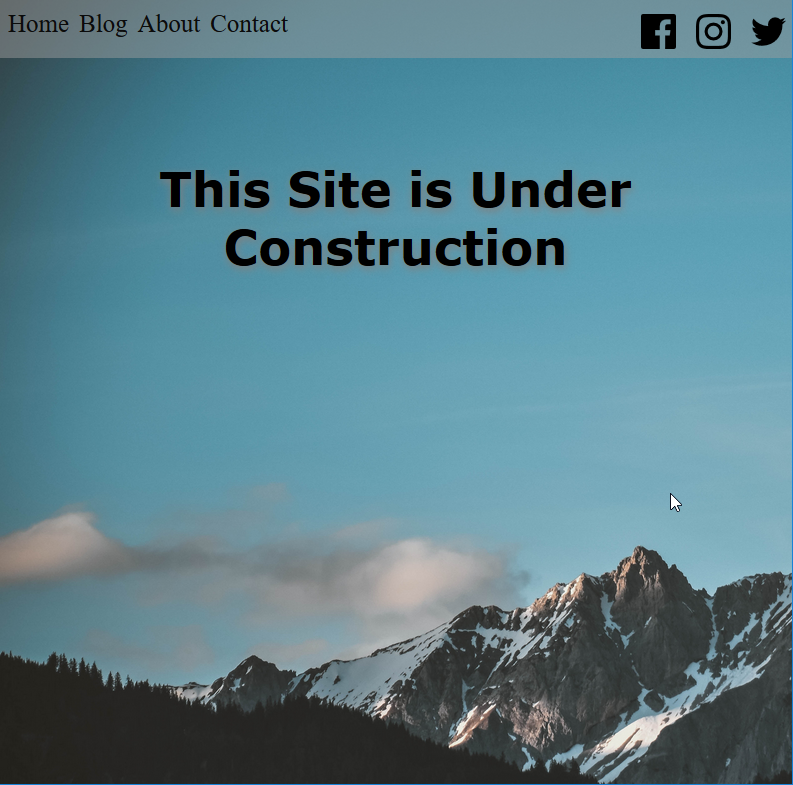
Septième étape: Changer dans une barre de navigation horizontale
Le CSS.CSS actuel a la barre de navigation comme verticale ceci peut être modifié en redéfinissant les attributs de hauteur et de largeur.
Étant donné que les liens et les icônes ont déjà été formatés pour afficher horizontalement, leurs attributs devront être mis à jour.Voici les exemples @media sections pour les tailles d'écran 900px et 400px
Testez votre site!
Pour préparer différents types de trafic, testez votre site à l'aide de plusieurs navigateurs tels que Mozilla, Chrome et Safari.Vérifiez également que tous vos liens fonctionnent et pointez sur le bon emplacement.
Pour référence
Voici tout le code utilisé dans ce guide pour votre commodité:
index.html
css.css
body {
background-image:url('background-background-image-blue-sky-1054218.jpg');
background-size: 2000px;
background-repeat: no-repeat;
margin:0px;
}
ul.navbar{
top:0;
position:fixed;
background-color:#9e9e9e7a;
margin: 0;
padding:0.25em;
list-style-type: none;
width: 15%;
height: 100%;
}
.social{
position:fixed;
bottom:0;
}
li{
display:block;
}
ul.navbar li a{
font-size:25px;
color: rgb(11, 11, 11);
float:none;
text-decoration: none;
}
ul.navbar li a:hover{
color:blueviolet;
}
ul.navbar li.socialmedia{
float:left;
padding:5px;
}
.content {
font-family: verdana;
color:black;
margin: 20% 0 0 15%;
text-align:center;
}
h1{
font-size: 75px;
text-shadow: 1px 3px 8px grey;
}
p{
font-size: 40px;
text-shadow: 1px 1px 3px lightgrey;
}
p2{
display:none;
}
@media screen and (max-width: 900px) {
body{
background-size: 1500px, 1000px;
max-width: 1000px;
min-width: 400px;
height:100%;
}
.content {
margin-top:20%;
margin-left: 0;
}
h1{
font-size: 3em;
}
p{
display:none;
}
p2{
display:none;
}
.social{
position:relative;
}
ul.navbar {
max-width: 900px;
width: 100%;
height: 50px;
position: fixed;
top: 0;
}
ul.navbar li a {
float: left;
padding:5px;
}
ul.navbar li.socialmedia{
float:right;
margin-top:0;
}
}
@media only screen and (max-width: 500px) {
body {
background-size: 900px, 100%;
max-width: 400px;
}
.content {
padding:10px;
margin-top:45%
}
h1{
display:none;
font-size: 25px;
}
p{
display:none;
font-size: 20px;
}
p2{
font-size: 45px;
display:block;
text-shadow: 1px 5px 10px lightgrey;
}
ul.navbar{
float:none
}
.socialmedia{
display:none;
}
<!DOCTYPE html>
<html>
<head>
<title>Coming Soon</title>
<link rel="stylesheet" href="css.css" >
<meta name="viewport" content="width=device-width,initial-scale=1">
</head>
<body>
<ul class="navbar">
<li><a href="main.html">Home</a></li>
<li><a href="main.html">Blog</a></li>
<li><a href="main.html">About</a></li>
<li><a href="main.html">Contact</a></li>
<div class="social">
<li class="socialmedia"><a href="https://twitter.com/example" >
<img title="Twitter" alt="Facebook" src="iconfinder_twitter_3009565.svg" width="35" height="35" />
</a></li>
<li class="socialmedia"><a href="https://www.instagram.com/example/?hl=en" >
<img title="Instagram" alt="Twitter" src="iconfinder_instagram_3009537.svg" width="35" height="35" />
</a></li>
<li class="socialmedia"><a href="https://www.facebook.com/example/?hl=en" >
<img title="Instagram" alt="Instagram" src="iconfinder_facebook_3009513.svg" width="35" height="35" />
</a></li>
</div>
</div>
</ul>
<div class="content">
<h1>This Site is Under Construction</h1>
<p>Content Coming December 2018</p>
<p2>Coming Soon...</p2>
</div>
</body>
</html>
@media screen and (max-width: 900px) {
body{
background-size: 1500px, 1000px;
max-width: 1000px;
min-width: 400px;
height:100%;
}
.content {
margin-top:20%;
margin-left: 0;
}
h1{
font-size: 3em;
}
p{
display:none;
}
p2{
display:none;
}
.social{
position:relative;
}
ul.navbar {
max-width: 900px;
width: 100%;
height: 50px;
position: fixed;
top: 0;
}
ul.navbar li a {
float: left;
padding:5px;
}
ul.navbar li.socialmedia{
float:right;
margin-top:0;
}
}
@media only screen and (max-width: 500px) {
body {
background-size: 900px, 100%;
max-width: 400px;
}
.content {
padding:10px;
margin-top:45%
}
h1{
display:none;
font-size: 25px;
}
p{
display:none;
font-size: 20px;
}
p2{
font-size: 45px;
display:block;
text-shadow: 1px 5px 10px lightgrey;
}
ul.navbar{
float:none
}
.socialmedia{
display:none;
}
ul.navbar {
max-width: 900px;
width: 100%;
height: 50px;
position: fixed;
top: 0;
}
ul.navbar li a{
font-size:25px;
color: rgb(11, 11, 11);
float:none;
text-decoration: none;
}
ul.navbar li a:hover{
color:blueviolet;
}
ul.navbar{
top:0;
position:fixed;
background-color:#9e9e9e7a;
margin: 0;
padding:0.25em;
list-style-type: none;
width: 15%;
height: 100%;
}
.social{
position:fixed;
bottom:0;
}
li{
display:block;
}
ul.navbar li a{
font-size:25px;
color: rgb(11, 11, 11);
float:none;
text-decoration: none;
}
ul.navbar li.socialmedia{
float:left;
padding:5px;
}
.content {
font-family: verdana;
color:black;
margin: 20% 0 0 15%;
text-align:center;
}
text-decoration: none;
ul.navbar li.socialmedia{}
.social{}
ul.navbar{
top:0;
position:fixed;
background-color:#9e9e9e7a;
margin: 0;
padding:0.25em;
list-style-type: none;
width: 15%;
height: 100%;
}
<ul class="navbar">
<li><a href="main.html">Home</a></li>
<li><a href="main.html">Blog</a></li>
<li><a href="main.html">About</a></li>
<li><a href="main.html">Contact</a></li>
<div class="social">
<li class="socialmedia"><a href="https://twitter.com/example" >
<img title="Twitter" alt="Facebook" src="iconfinder_twitter_3009565.svg" width="35" height="35" />
</a></li>
<li class="socialmedia"><a href="https://www.instagram.com/example/?hl=en" >
<img title="Instagram" alt="Twitter" src="iconfinder_instagram_3009537.svg" width="35" height="35" />
</a></li>
<li class="socialmedia"><a href="https://www.facebook.com/example/?hl=en" >
<img title="Instagram" alt="Instagram" src="iconfinder_facebook_3009513.svg" width="35" height="35" />
</a></li>
</div>
</div>
</ul>
<ul class="navbar">
<li><a href="home.html">Home</a></li>
<li><a href="blog.html">Blog</a></li>
<li><a href="About.html">About</a></li>
<li><a href="Contact.html">Contact</a></li>
</ul>
<ul class="navbar">
<li>Home</li>
<li>Blog</li>
<li>About</li>
<li>Contact</li>
</ul>
Écrit par Hostwinds Team / juin 5, 2021
