Hostwinds Tutoriels
Résultats de recherche pour:
Table des matières
Présentation de Gutenberg - Éditeur WordPress
Mots clés: WordPress
À partir de la version 5.0 de WordPress, ils ont introduit un nouvel éditeur pour les articles et les pages. Le nouvel éditeur porte le nom de Gutenberg. Bien que Gutenberg soit très différent de ce que vous êtes habitué avec l'éditeur classique, il est assez simple d'avoir le pendre. L'éditeur de Gutenberg est livré avec beaucoup d'opportunités pour non seulement les créateurs de contenu, mais également les développeurs.
Fonctionnement de l'éditeur Gutenberg
Avec l'éditeur Gutenberg, vos messages et vos pages seront maintenant formatés dans de nombreux blocs différents. Chacun de ces blocs aura un contenu spécifique. Par exemple, il existe des blocs pour les en-têtes, les paragraphes, les médias, ainsi que des graphiques. Ces blocs vous permettent d'organiser votre contenu et de la déplacer si désiré facilement. En plus de la facilité d'utilisation fournie avec l'éditeur Gutenberg, vous avez de nombreuses possibilités en tant que développeur pour créer des types de blocs personnalisés. Ces différents types de blocs utiliseront le cadre JavaScript développé sur Facebook, ReactJS.
Les anciens messages fabriqués avant l'ajout de l'éditeur Gutenberg ont été convertis pour utiliser le nouveau style.Ces poteaux auront un bloc unique avec le type de classique.Le bloc classique imite le style de l'ancien éditeur WordPress.Vous pouvez également ajouter un bloc classique unique à votre message si vous souhaitez coller au format de l'ancien éditeur.
Utilisation de l'éditeur Gutenberg
Ajouter un bloc
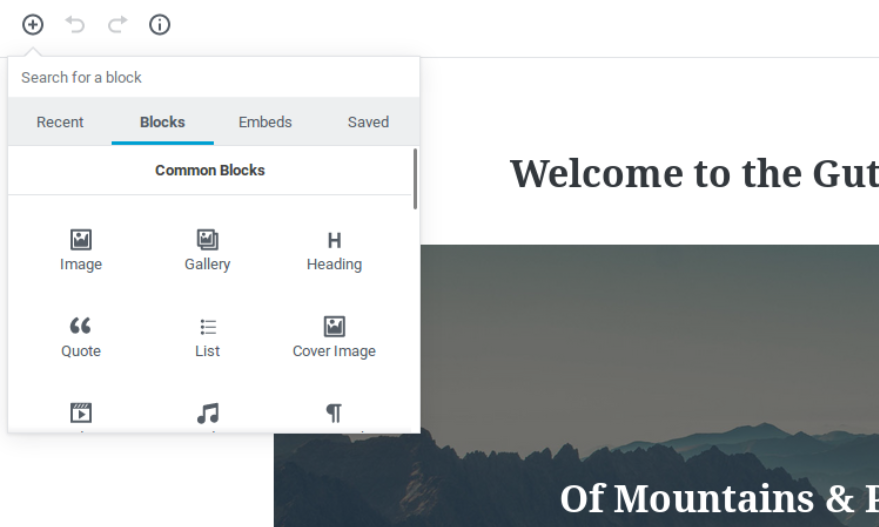
Lorsque vous commencez à utiliser le nouvel éditeur, WordPress vous fera entrer un titre de travail pour le message et ajouter un bloc. Dans le bloc vide, vous pouvez commencer à taper ou sélectionner un bloc que vous souhaitez ajouter. WordPress par défaut pour que le bloc soit défini comme un bloc de paragraphe si vous commencez à taper.

En haut à gauche, vous aurez en outre la possibilité d'ajouter un bloc au poteau, avec la possibilité de rechercher également un type de bloc. Cela ajoutera le bloc sous le bloc actuel que vous modifiez ou si vous modifiez aucun, ajoutez le nouveau bloc au bas de la poste.
Gérer les blocs dans Gutenberg
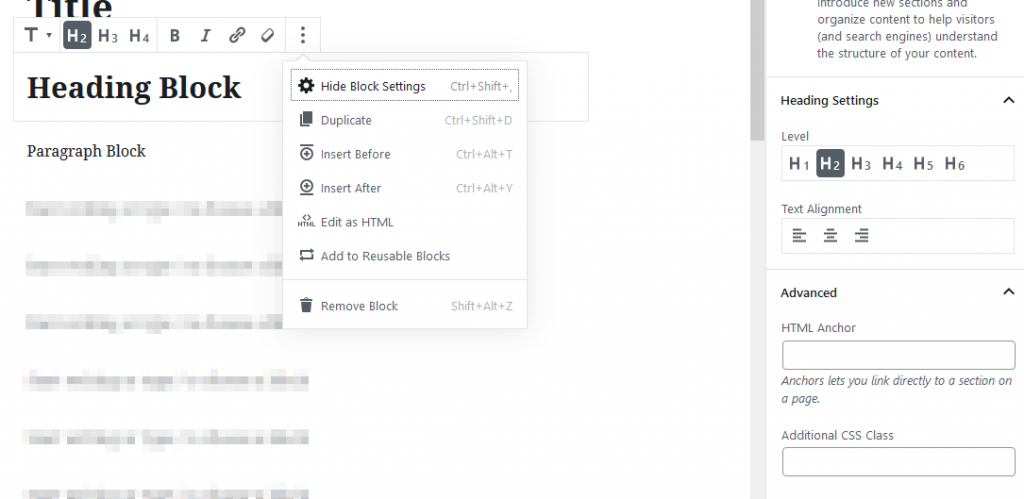
À Gutenberg, avec chaque bloc, ils auront leurs propres options et paramètres. Grâce à ces options, vous trouverez comment les blocs sont gérés et supprimés si nécessaire.

Avec les paramètres de bloc, vous pouvez modifier la mise en forme du texte, ajouter un nouveau bloc avant ou après, dupliquer le bloc, supprimer le bloc et bien d'autres fonctionnalités.
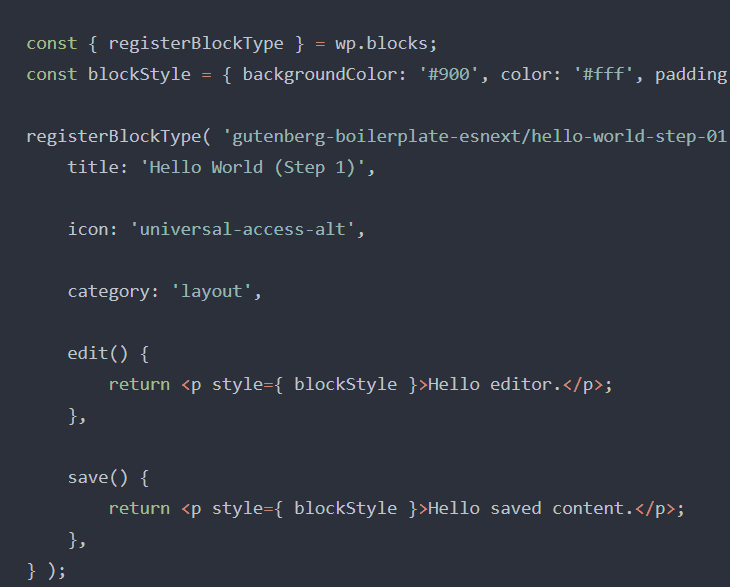
Ajout de nouveaux types de blocs
Alors que Gutenberg produira une grande sélection de types de blocs par défaut, il existe l'option de développement de création de nouveaux types de blocs. Cela permettra aux développeurs de faire de nombreux moyens plus conviviaux d'ajout de contenu via des blocs sans préciser les codes courts-coureurs WordPress et les nombreuses balises différentes pouvant être appliquées.

Conclusion
S'adapter à l'utilisation du nouvel éditeur Gutenberg peut prendre un certain temps pour vous habituer, car il est assez différent de l'éditeur classique. En prenant un instant pour vous familiariser avec les différents types de blocs et comment ils peuvent être incorporés dans vos messages vous bénéficieront grandement à l'avenir. En raison de la facilité d'utilisation et de l'extensibilité de l'éditeur Gutenberg, il est susceptible de rester une caractéristique essentielle de WordPress.
Écrit par Hostwinds Team / novembre 14, 2018
